Online Class Listing Tables are highly customizable, allowing you to showcase your class offerings by grouping classes, adding specific class information, hiding columns of information, and more!
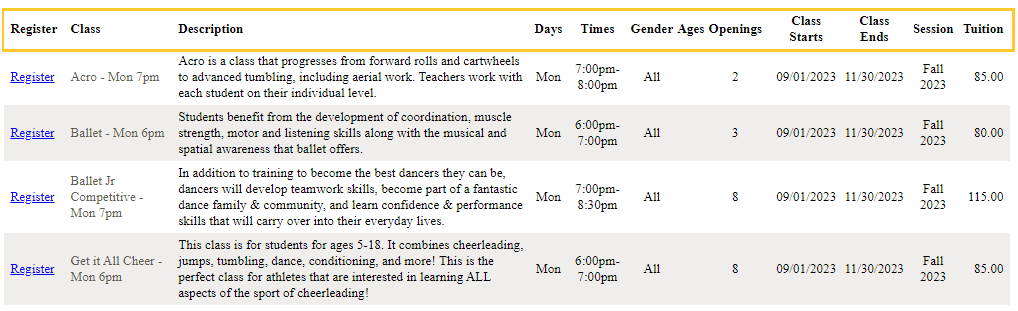
It all starts with the basic Online Class Listing Table. There are 12 columns included in the basic table: Register, Class, Description, Days, Times, Gender, Ages, Openings, Class Starts, Class Ends, Session, and Tuition. This column order is set (hardcoded), and columns cannot be moved to a different order.

Do you want to add some additional class information to your Online Class Listing Tables? Give your customers more information by showing additional columns in your table.
To show additional columns in Online Class Listing Tables, a parameter is added to the basic JavaScript code and URL (link). Well, that certainly sounds very techie 🤓, doesn't it? It sounds worse than it is, we promise!
Let's step through it here and look at a couple of examples with the code and links. If you prefer a quicker study, check out the Speed Learning section in A Cheat Sheet for Customizing Your Online Class Listing Tables.
For a more thorough explanation of how parameters work (with a piece of cake🍰), check out Understanding How to Customize Your Online Class Listing Tables.
Parameter for Showing Columns
To show columns of information in an Online Class Listing Table, a parameter is added to the end of the basic Online Class Listing Table code after an ampersand symbol '&'. A parameter includes a variable and a value separated by the equals sign (=), e.g., showcols=Instructors or showcols=Location.
| https://app.jackrabbitclass.com/jr3.0/Openings/OpeningsDirect?OrgID=XXXXXX&showcols=x |
|
The variable used to show columns is showcols. It is used only once in the parameter and can be used with multiple values separated by a comma.
There are seven additional columns that aren't shown in the basic Online Class Listing Table but can be added: Category 1, Category 2, Category 3, Duration, Instructors, Location, and Room. Each is represented by a value that is paired with the showcols variable.
|
|
|
|
|
|
|
The columns are added to an Online Class Listing Table in a set (hardcoded) order that cannot be changed. If all columns are shown in a table, the ordering is as follows: Register, Cat1, Location, Cat2, Cat3, Class, Description, Days, Times, Duration, Room, Gender, Ages, Openings, Instructors, Class Starts, Class Ends, Session, Tuition.
Check out this cool tip! To see the changes you are making to your Online Class Listing Tables as you make them, open a browser window and enter the URL (link) for your basic table. This is your starting point. Add your desired parameters, and refresh the page to see the updated Class Listings. Check out the video in this article to see this in action!
Examples
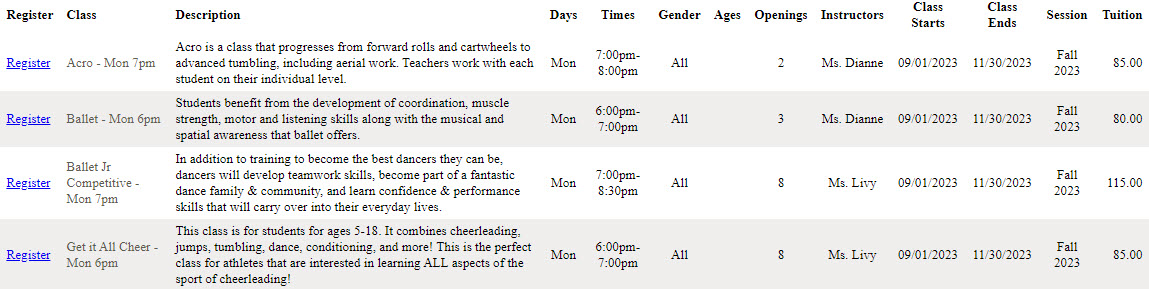
Customize the basic Online Class Listing Table (first screenshot) for Organization ID XXXXXX to show the Instructors column.
JavaScript code:
| <script type="text/javascript" src="https://app.jackrabbitclass.com/jr3.0/Openings/OpeningsJS?OrgID=XXXXXX&showcols=Instructors"></script> |
Direct URL (link):
| https://app.jackrabbitclass.com/jr3.0/Openings/OpeningsDirect?OrgID=XXXXXX&showcols=Instructors |

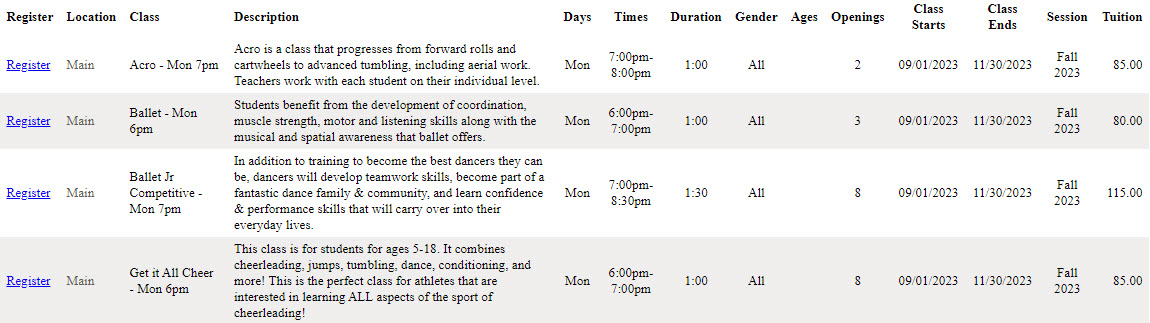
Customize the basic Online Class Listing Table (first screenshot) for Organization ID XXXXXX to show the Duration and Location columns.
JavaScript code:
| <script type="text/javascript" src="https://app.jackrabbitclass.com/jr3.0/Openings/OpeningsJS?OrgID=XXXXXX&showcols=Duration,Location"></script> |
Direct URL (link):
| https://app.jackrabbitclass.com/jr3.0/Openings/OpeningsDirect?OrgID=XXXXXX&showcols=Duration,Location |

Frequently Asked Questions
Q. How can I control the width of each column in the table?
A. The overall table width is automatic - it will shrink or stretch to fit into your content area or div. The column width in each table is determined by the maximum character count in that column. The individual column widths can not be controlled by the HTML codes provided by Jackrabbit. The only way to control them would be to have a webmaster use the table data and manipulate the output layout.
If you are placing several tables on the same webpage, consider inserting a few rows of descriptive text between each table to visually break up the page. The tables look best when the Description column is not used (hidden).
Need a hand? We have a team of Integration Specialists ready to help.