If you are familiar with using <div> rules, there are a few you can apply to your scripted tables. Two examples are shown below. Contact a website administrator for help with <div> rules; these are only meant to show some basic possibilities. Website administrators: you may use CSS to specify styles for the table which is used for the HTML tags DIV, SPAN, TABLE, TR, TD, etc.
Mini Scrollable Table
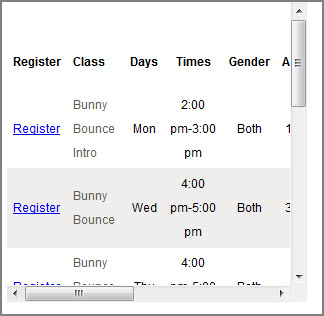
If you are pressed for room for the table, you can encase the table code within a <div> that forces the table into a specific size with scroll bars. This example filters to Cat1=Bunny hides the Description and Openings columns and places the table inside a defined-size scroll of 300x300 pixels.
<div style="width:300px; height:300px; overflow:scroll"> <script type="text/javascript" src="http://app.jackrabbitclass.com/jr3.0/Openings/OpeningsJS?OrgID=507172&Cat1=Bunny&hidecols=Description,Openings"></script> </div> |
Hover mouse over the image below to view the resulting table (static image)


Background Color of the Table, and Font Style
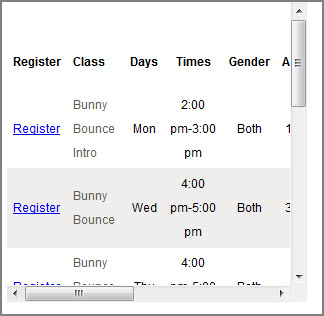
If you want to specify a color for the complete table background, you can use a div style with the HTML color name or hex number. In this example, we are using color #D8BFD8.
<div style=background-color:#D8BFD8;> <script type="text/javascript" src="https://app.jackrabbitclass.com/jr3.0/Openings/OpeningsJS?OrgID=507172 &Cat1=Bunny&hidecols=Description,Openings"></script> </div> |
Hover mouse over the image below to view the resulting table


For a complete list of special effects parameters, view the Tricks page.