The online Event Calendar shows your customers, at a glance, what events are happening at your site. It can be added to your website using the External Event Calendar Link. You can use additional HTML (code) to filter your calendar and display different information. The default settings for calendar codes are Status = Open, Unavailable, and Notice.
- If you want an Event Calendar to display a different Status, you can do that.
- If you have multiple Business Locations, you may want to show a separate calendar for each Location - you can do that too!
- If you have several different Category 1's (Cat1) for different Event Types, you can also show a calendar for each one separately.
This is called filtering. The additional code provided below tells Jackrabbit to display only the events with a certain Status, Location, Cat1, or Event Type.
The examples below show the code that must be added at the end of the External Event Calendar Link after the OrgID to limit the items shown on your calendar.
| Filter by | Sample Code |
| Location (Loc) | Add to the end of the Event Calendar URL: &loc=(your loc code) The loc code can be found on the Manage Locations page from the Gear icon > Settings > General > Business Locations. |
| Sample hyperlink: https://app.jackrabbitclass.com/eventcalendar.asp?orgid=9209&loc=JRT | |
| Category 1 (Cat1) | Add to the end of the Event Calendar URL: &cat1=(your cat1 code) |
Sample hyperlink: https://app.jackrabbitclass.com/eventcalendar.asp?orgid=9209&cat1=Parties | |
| Status | Add to the end of the Event Calendar URL: &status=(Status) |
Sample hyperlink: https://app.jackrabbitclass.com/eventcalendar.asp?orgid=9209&status=Notice | |
| Date | Add to the end of the Event Calendar URL: &date=(mm/dd/yyyy) Note: The date filter will only pull the month and year for the calendar. |
| Sample hyperlink: http://app.jackrabbitclass.com/eventcalendar.asp?orgid=9209&date=08/01/2022 | |
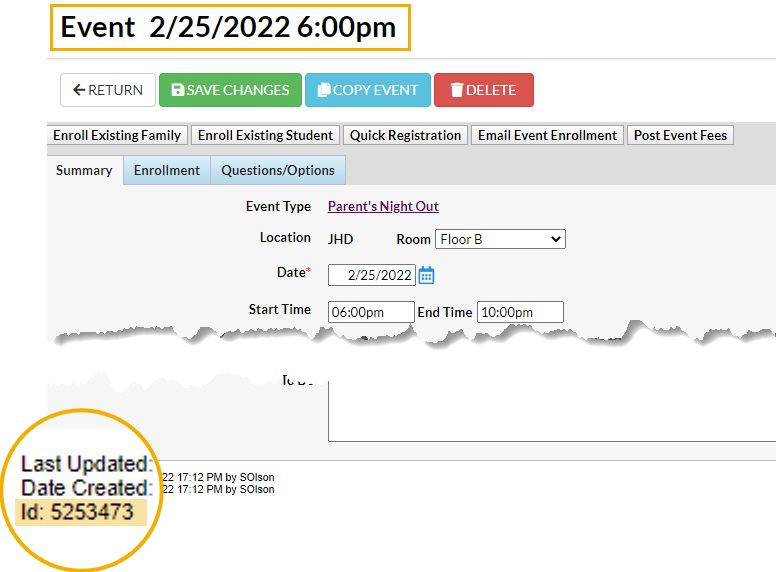
| Event Type (etype) | Add to the end of the Event Calendar URL: &etype=(your Event Type ID) The Event Type ID is located on the bottom left of all pages in the Event Type record. |
| Sample hyperlink: https://app.jackrabbitclass.com/eventcalendar.asp?orgid=9209&etype=5253473 |
Create Calendar Header Text
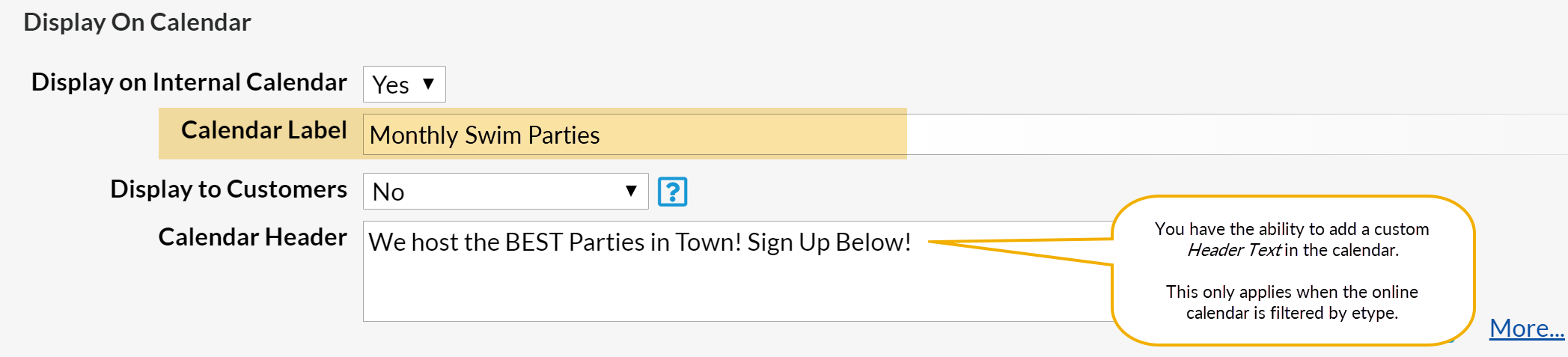
If you decide to filter by Event Type, the last option in the table above, you can add a custom Calendar Header. This only applies when the online calendar is being filtered by Event Type.
You will find this setting in the Activities menu. Go to Activities > Events > List Event Types (click on an Event Type) > Summary (tab) and enter the information for the Header Text.

When filtered by event type (etype), the calendar label and Header text will appear at the top of the Event Calendar online.