Online Class Listing Tables are highly customizable, allowing you to showcase your class offerings by grouping classes, adding specific class information, hiding columns of information, and more!
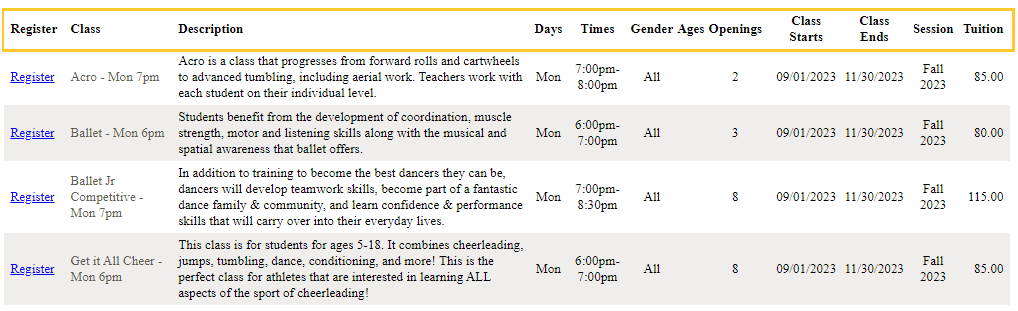
It all starts with the basic Online Class Listing Table. There are 12 columns included in the basic table: Register, Class, Description, Days, Times, Gender, Ages, Openings, Class Starts, Class Ends, Session, and Tuition.

This column order is set (hardcoded), and columns cannot be moved to a different order.
To sort the rows of information by column in Online Class Listing Tables, a parameter is added to the basic JavaScript code and URL (link). Well, that certainly sounds very techie 🤓, doesn't it? It sounds worse than it is, we promise!
Let's step through it here and look at a couple of examples with the code and links. If you prefer a quicker study, check out the Speed Learning section in A Cheat Sheet for Customizing Your Online Class Listing Tables.
For a more thorough explanation of how parameters work (with a piece of cake🍰), check out Understanding How to Customize Your Online Class Listing Tables.
Parameter for Sorting
By default, an Online Class Listing Table sorts first by age (ascending order) and then by class name (alphabetically).
To sort the rows of information in a different order, a parameter is added to the end of the basic Online Class Listing Table code after an ampersand symbol '&'. A parameter includes a variable and a value separated by the equals sign (=), e.g., sort=Openings or sort=Times.
| https://app.jackrabbitclass.com/jr3.0/Openings/OpeningsDirect?OrgID=XXXXXX&sort=Openings |
|
The variable used to sort columns is sort. It is used only once in the parameter. You can multi-sort by using commas between the primary, secondary, tertiary, etc. sorts.
The values that are paired with the sort variable are the column headers in the table, with the exception of the Class Starts column and the Class Ends column, which have slightly different parameter values.
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
When you use a sort parameter, information is automatically sorted in ascending order (smallest to largest, A to Z). To sort in descending order instead, add "desc" after the sort value. For example, to sort a table based on the number of class openings from highest to lowest, you would use the parameter sort=Openingsdesc.
Check out this cool tip! To see the changes you are making to your Online Class Listing Tables as you make them, open a browser window and enter the URL (link) for your basic table. This is your starting point. Add your desired parameters, and refresh the page to see the updated Class Listings. Check out the video in this article to see this in action!
Examples
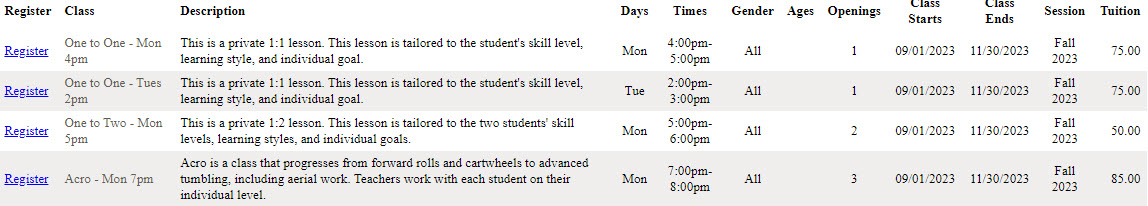
Customize the basic Online Class Listing Table (first screenshot) for Organization ID XXXXXX to sort by the Openings column.
JavaScript code:
| <script type="text/javascript" src="https://app.jackrabbitclass.com/jr3.0/Openings/OpeningsJS?OrgID=XXXXXX&sort=Openings"></script> |
Direct URL (link):
| https://app.jackrabbitclass.com/jr3.0/Openings/OpeningsDirect?OrgID=XXXXXX&sort=Openings |

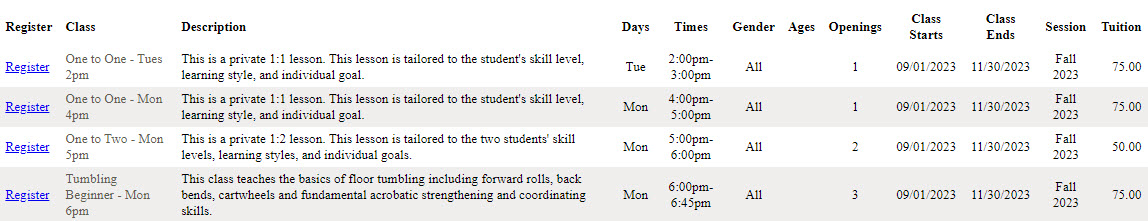
Customize the basic Online Class Listing Table (top image) for Organization ID XXXXXX to sort first by Openings and then by Times.
JavaScript code:
| <script type="text/javascript" src="https://app.jackrabbitclass.com/jr3.0/Openings/OpeningsJS?OrgID=XXXXXX&sort=Openings,Times"></script> |
Direct URL (link):
| https://app.jackrabbitclass.com/jr3.0/Openings/OpeningsDirect?OrgID=XXXXXX&sort=Openings,Times |

Frequently Asked Questions
Q. How can I control the width of each column in the table?
A. The overall table width is automatic - it will shrink or stretch to fit into your content area or div. The column width in each table is determined by the maximum character count in that column. The individual column widths can not be controlled by the HTML codes provided by Jackrabbit. The only way to control them would be to have a website administrator use the table data and manipulate the output layout.
If you place several tables on the same webpage, consider inserting a few rows of descriptive text between each table to visually break up the page.
Need a hand? We have a team of Integration Specialists ready to help.