Using query strings allows you to modify your website to deliver different visitor experiences. There are a few advanced tricks that can be achieved by adding the parameters below to the end of the query string.
A query string is a set of characters tacked onto the end of a URL (with no spaces). The query string begins after the question mark (?) and can include one or more parameters.
The query string below is shown in bold.
| JavaScript Method |
| <script type="text/javascript" src="https://app.jackrabbitclass.com/jr3.0/Openings/OpeningsJS?OrgID=XXXXXX&hidecols=Description,Gender&showcols=Location"></script> |
| Direct Method |
| https://app.jackrabbitclass.com/jr3.0/Openings/OpeningsDirect?OrgID=XXXXXX&hidecols=Description,Gender&showcols=Location |
Styles and Header Labels
Add the following parameters into your query string to achieve these various effects:
| Parameter | Effect |
|---|---|
| %20desc | use after a sort target to make a reverse sort (sort in descending rather than ascending order) |
| &hidereg=1 | hide the register column |
| &hdrstyle=color:blue | change the color of the header text to a specified color |
| &hdrstyle=display:none | hide the header row, in case you want to stack several tables |
| &style=font-family:Arial | change the font of the body text to a specific font (use only web-safe fonts) |
| &style=font-size:12px | change the font size of the body text to a specific size (any whole number from 8 to 20) |
| &style=color:red | change the color of the body text to a specified color |
| &style=font-weight:bold | change all text in the class listing table to bold |
| &ClassStyle=font-weight:bold | change the font of just the class names to bold |
| &ShowClosed=1 | temporarily over-ride your system setting of not showing any full classes |
| &Closed=Full | change all "0"s in the openings column to display text such as "Full" or "Please Call" or other text specified |
| ®istertext=Enroll | change the word Register to Enroll, or other text, throughout the listing table |
| &tuitionlabel=Fee | change the Tuition header name to Fee, or other text |
| &classlabel=Program | change the Class header name to Program, or other text |
| &sessionlabel=Term | change the Session header name to Term, or other text |
| &showlocname=true | if you are showing/adding the Location column to your table, this will display the full Location Name instead of the Location Code |
| &Cat1=dog|fish|bear|tiger | use the | symbol to join/show multiple Cat1 (Category 1) names in the same table; can also be used for Cat2 or Cat3. Note this will not work with the old traditional codes. |
Wild Card Search
The Category 1, 2, and 3 query string searches act as wild card searches based on the "starts with" principle.
This can be handy if you want to combine several Category 1's (or 2's or 3's) together and they have a similar name that starts with the same spelling. For example, if you have Category 2 values called Tumblebees, Tumblebugs, and Tumbletots, you can include ALL those in the same table by just using &Cat2=Tumble. It will return all classes with a Cat2 value that begins with Tumble.
This can also be problematic if you are trying to exclude similarly named values. The quickest solution to try is to use &exact=1.
&exact=1 - put this right after a cat parameter to force (limit) the return to the EXACT spelling. For example, let's assume you have several Category 2's with these names: Baby, Baby and Me, Babydoll, and Baby Sings. If your code contains &Cat2=Baby, it will return all four of those as they all start with Baby. To get ONLY the Baby class (and exclude the others with Baby in the name), you'd need to use &Cat2=Baby&exact=1 in the code to limit the return to the exact spelling only.
Problems with Special Characters
HTML does not like special characters in the text. If you use special characters in your Session or Category names, they will likely break the code. We strongly discourage using special characters in Session and Category names.
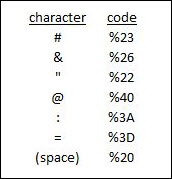
Most browsers will automatically fix spaces, but other characters can wreak havoc. When using the Online Class Listing Table codes, try replacing your characters with their HTML-approved "code":
Worst case example: If your Session name is Summer #B @pool, it would have to be coded as Summer%20%23B%20%40pool.